DevOps: I cannot do justice to DevOps in a single article. Its an Ocean. But for our purposes here is what i would say if some one asks me about it.
"DevOps is a practice in which all the stakeholders were actively involved in entire lifecycle of product from Development , Testing, Productionizing and Production Support."
Core values of DevOps defined by CAMS - Culture, Automation, Measurement and Sharing.
This is eagle eye view of the core values.
Lets talk about second core value, Automation. Its not about just automation of everything in software life cycle.
Automation: It talks about fastening stages of SDLC with continuous integration and delivery thus reducing effort and time to roll new changes. Multiple changes getting tested and deployed in a day - make people's life a lot better. Please keep in mind "Automation" in DevOps means giving prefference to "People over Process over Tools".
Please reffer to various guides or gurus for deep dive into DevOps.
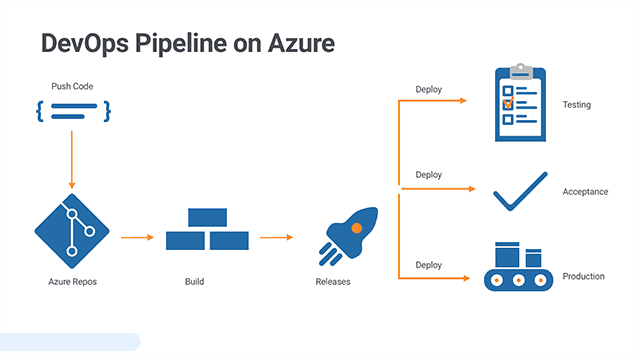
Our objective here is to implement CI/CD (Continuous Integration / Continues Delivery) in Azure and learn how to cofigure your first Azure Devops Build and Release pipelines. Using which we will push our code to various stages DEV, QA and PROD.
Pre-Requisites: You should have Azure subscription ; Visual Studio and Git installed on your machine.
Step 1: First i am logging in to Azure console and creating 3 WebApps with DEV, QA and PROD attached in thier names. I am using .Net Core 2.1 code , so i am using same framework for the Azure WebApps.
Great. There is nothing deployed to these app services yet.
Step 2: Open Visual studio and create a .Net Core web application targetting Core 2.1 Framework.
I am using VS2019 here. Please make cure you installed Git on dev machine before you create this project.
Choose "ASP.Net Core Webapplication" in templates and then Choose "Web Application" and Framework 2.1 as shown below.
Great. Project is sucessfully created. Press F5 to see the output. Look at the Url.
Step 3: Lets deploy this to Azure WebApp in DEV.
Right click on solution and click publish. If you are using the same account for both visual studio and Azure subscription, Visual studio will automatically display your subscription and available webapps to deploy. If not you may need to configure a dpeloyment profile in which you need to give subscription details.
Now once the deployment is finished , browse your dev version of App Service with name "AZWebApp-Dev" and here is the out put. Look at the url.
Wait we talked about Automation, CI/CD , Azure DevOps. But what we did is a manual deployment.
This is not ideal. So lets automate this.
Step 4: Go to Visual Studio where the project is opened currently. Open terminal from "View" menu.
Now you see that all of your project files are committed to your local git repository.
To view your local git repo, go to "Team Explorer", click on the bottom Git symbol, you will see local repos. But initially your new repo wont be shown, so add it as shown below and give the project folder path and it will show up.
Now once it is added, click on "AZWebApp" repo, you see both your default repo and the new one. Double click on new "AZWebApp" repo and close the VisualStudio and reopen and open project. This is what you will see.
You can remove the default repo and make sure the current repo is highlighted as shown below.
Step 5: Go to Azure console and search for "Azure DevOps Organizations", and click on it.
You may need to create an organization, which is registering a unique organization assciation with your subscription. Here is mine.
Create an Organization and its time to create a Project under that. Click on the link "New Project".
I created my Project with name "Demo" and selected Git as the source control for this. I kept it a private project as i dont bother to share it with anyone.
Once the project si created, you will be taken to a page where you see various Icons which were shown below.
On your project summary page , in the left side pannel, click on Repos. Now it will say that "Demo os empty add some code to it."
Click on the "+" button and add a new repository. I names it "AZWebAppRepo" and choose Git Ignore as Visul Studio, as i want unnecessary files form VS to be checked in.
Once created, you can see there will be only 2 files. ReamMe text file and a gitignore file.
Its time to push our code to this repo.
Step 6: Go to Visual studio and open the project and go to "Team Explorer". Click on "Manage Connections" and select "Connect to a Project" option. A window will be opened with your azure DevOps Organizations listed. Click on Organization (in my case "Demo") and click Connect.
Now you will see like shown below in your "Team Explorer". Select your Azure Devops organization name and click on the drop arrow highlighted. Now click on "Sync" option. By this we are asking to synch the local Git repo to the Repo on our Azure Devops organization.
It should comeup with a window like this. Dont worry if it doesnt. Some times you may need to re-open the project one more time from Visual studio with out closing the IDE after connecting to Azure Organization.
Publish the current local repo to Azure Devops Repo by clicking the highlighted button. now you have to select the Organization, the Project and the Repo we created in Step 5. Here is mine.
Now go back to Azure Repo we created in Step 5. You can find all the code published to Azure Repo.
Step 7: We have created Repo, now we need to go for Build Pipeline.
Go to Azure portal and open your Azure Project. You see a rocket shaped icon which says "Pipeline". Click on it. We havent configured any pipelines yet so lets start by clicking Create new Pipeline.
Now if you are a pro in Yaml configuration, please go ahead and create your pipeline. But for first time please click the link which says "Use the classic editor" Which will take us to this.
Next step is to select which template we want to use. Select ASP.Net Core (.Net Framework) and lcick apply.Now you will see a GUI to configure various tasks. First rename the Pipeline, and the Agent which i have highlighted below. You many need to add various tasks based on additional dependecies and Nuget packages you have installed. But in our case ours is vanilla code. So we rename the Build pipeline and gaent and save.Now click on trigger section. and select "Enable Continious Integration" checkbox. By doing this we are saying rollout a build everytime i check in the code to Azure Repo.
Click Save and give appriproate comments. With this our build pipeline has been configured.
Step 8: Lets create a "Release Pipeline". On Azure portal, go to Project page and in the same Pipeline menu on left side pannel, click on "Releases" this time. Click on "Create New Release Pipeline" button.
once you applied "Azure App Service Deployment" template, rename the the stage to "Development".
Now click on "1 job, 1 task" link and it will take you to Tasks pane.
Here you need to select the Azure subscription, and Authenticate. Once authentication is sucessful, you will see available App Sevrices to which you can deploy. I select "AZWebApp-Dev" as this is Development stage.
Save it and come back to PipeLine tab. We have configured to which WebApp it has to deploy. Now we have to configure what has to be deployed and from where. Click on "Artifact" icon. This will give some options and we have to choose the Build pipe line option and select the Build pipeline we created in Step 7.
Add the Build pipeline to artifact and save the Release pipeline. Now pay close attention to little lightning icon on our artifact. Its a trigger. Click on it.
On your right hand side you see a toggle for enabling continious delivery. this means everytime we have a new build form our Build pipeline, we want a new release to be rolled out.
Edit the release pipeline name and save it.
With this we have configured both our Build and Release pipelines for a basic vanila ASP.Net Core webapplication.
Step 9: Lets modify the code in our ASP.Net Core application. Open Visual Studio and open the project.
I want to make a small chage to code by editing the ./Pages/Shared/_Layouts.cshtml and changing the "AZWebApp" name to "AZWeApp_Update".
Save it and now go to "Team Explorer". Bottom you see a small Pencil Icon showing number of files changed. Click on it. Now you see "_Layouts.cshtml" file as one of them. Right click on the file and sleect Stage. This means we are trying to make this file as part of next commit. Now "_Layouts.cshtml" file will be shown under staged files.Give the proper Comment as this will be displayed toughout your automated deployment.
Please understand that we have commited the change to Local Git Repo, not the Azure Repo.
Inorder to do that, in Team Explorer, there is a small "Plug" icon with in connection manager. Click on it and no select Azure Repo and click on the down arrow shown below and select "Sync".
Now you san see the Push Option enabled as there is a Local Git Repo Commit available that is not commited to Azure repo. Click Push. With this we checked in the code change to Azure Repo.
Now go to Azure portal and open Azure Devops Project we created "Demo". Click on "Pipeline" on left side pannel. You can see an automated build was rolledout due to ou code check-in.
Now go to Releases and you will see a automated build was released to Development stage, which is still in-progress here.
Wait until it is completed and now click on the Release task and you will see this.
Lets browse our Azure App Sevice "AZWebApp-Dev". Here is the new code running in Azure WebApp dployed using Azure DevOps CI/CD.
Its not yet over. But we are close. Now we need to configure two other stages, QA and PROD.
Step 10: Open Azure Devops Project and navigate to Release pipeline we created earlier.
Repeat everything we done in Step 8 and select App Service "AZWebApp-QA" for QA stage and "AZWebApp-Prod" for Production stage.
Unlike DEV, We dont want to roll out every change to QA and PROD. So pay attention to little icon in front of QA and PROD stages.
When you click that Icon representing "Pre-Deployment Conditions", there is an option to enable Approvals over what to be deployed. Add the right users to the approval group and do the same for PROD as well.
Now we are all set for an End to End deployment using basic Azure DevOps CI/CD.
Repeat Step 9, changing the code. Now i am changing "AZWebApp_Update" to "AZWebApp_Finale". Staged the chnage and checking in the code. This should trigger automated deployment.
You can see an ongoing build in Build Pipeline.
Once Build is sucesfully rolledout, lets go to Release Pipeline.
Once Dev is Completed, you will see QA is pending with our Approval.
QA Deployment is finished and now PROD release is waiting for my Approval. After Approval, the PROD release starts.
Finally PROD deployment is also finished.
Lets check the final output on PROD App Service.
Ok, now we are done. Happy Learning.














































No comments:
Post a Comment