We know search is becoming sophisticated in newer versions of SharePoint. But still all clients are not fond of the OOTB search results display. So in this post we see how to transform Sharepoint Online search results into Tabular display using Display Control templates, Display item templates and Hover panel templates.
Note: We are dealing with "Search Results webpart" in this post, not the "Content search webpart" for search results display.
Note: We are dealing with "Search Results webpart" in this post, not the "Content search webpart" for search results display.
Objective:
Transform this display
It is my first try of doing this, and it is not a straight forward thing.
You might think, well . . . . I can copy the existing display template and modify the html. But the minute you copy the existing template, this is what you see.
Even without any modifications to existing display template, you wont see the document preview, you wont see document icons. Now if you try to change it to tabular display, we will get more things to deal with than usual.
Let me ease you by saying "I have been through all that crap, so that you can have an easy transformation".
Lets do it.
Step 1:
Go to display templates gallery either from SharePoint designer or in explorer. I would recommend to use designer for ease of doing it. Also you can see the grouping of templates like below. In browser you will have all template files for content webparts and search webparts in same place. Download Sharepoint 2013 Designer, its for Free.
Open the site => click on "All Files" in the bottom => click on "_Catalogs" => open "masterpage" gallery => click on "Display Templates" => open "Search".
There you see all the display, item, hover panel templates for search query results.
Step 2:
Copy "Control_SearchResults.html", "Item_Default.html" and "Item_Default_HoverPanel.html".
and paste it in same folder and rename them as per your wish. Lets assume you added "_Custom" at the end for all 3 files.
Control_SerachResults_Custom.html - is the Control display template which is the top level umbrella which displays all the items. This typically has header, footer, what to be displayed when no results available, footer links like "Advanced serach", "Paging" and "Sorting".
Item_Default_Custom.html - is the item display template which dictates how the item information should be rendered. This will have all the references to the Managed properties both OOTB and custom managed properties.
Item_Default_HoverPanel_Custom.html - is the preview window that appears when an item is hovered. This also has exactly same managed property references as the item template has.
Note: Don't worry about .js files. They are auto generated when you edit the .html file and save. You are not supposed to do modifications to .js files. Any scripts modification has to be done in .html files and save it to get embedded into .js files.
We will modify each file and i will explain the significance of the change.
Step 3: Control_SerachResults_Custom.html Changes
Edit "Control_SerachResults_Custom.html" file in designer advanced mode.
Start from top, there is a <title> tag where you should name the current custom template. Please note that this name will be presented in web parts properties window as "Results Control Display Template " dropdown, and which makes it unique from other existing templates. so name it meaningfully.
Now go to bottom. First you see links for "Advanced search", "References" and "Alert me" . . . Give a read of html to get better understanding of template definition.
Now search for <div> shown below, this is where the results were displayed.
Look at the line " _#= ctx.RenderGroups(ctx) =#_ ", this is how you refer server controls were called from client side. That line itself will render all the search results by populating item display templates, one for each results item. All i have done here is placed the headers "Tilte" and "Path" in a tabular format.
Please note that i am not bothering about any custom managed properties yet, as we need to handle one task at a time. I am not also including any sorting functionality yet. I am just using OOTB properties to keep things simple.
Save the file and close it, now you can see there will be a "Control_SerachResults_Custom.js" file generated. Please refer to my note in red above one more time. For now thats all we modify in control display template.
Step 4: Item_Default_Custom.html Modifications
This is where most of our changes will be done.
Start at top with <title> tag, name the item template meaningfully as this shows in search results webpart's "Item Display Template" dropdown in properties window.
Now go to "<mso:ManagedPropertyMapping>" this is where you mention all the OOTB and Custom managed properties you want to display in results. for this post i am not inclusing any custom properties to keep things simple. But i need to add a few OOTB properties mentioned below.
All the properties apart from highlighted ones are already there in template definition.
Remember the document preview din't work after we copy the item display template, these 3 managed properties will be used to make preview work again.
Now come to the script part which is embedded a s a comment in Item template.
Though the script looks like its commented , when you save the template .html file all this cript peice will be extracted and saved it into .js file.
In this image last line " _#= ctx.RenderGroups(ctx) =#_ " is responsible for generating results in format which you seen by default.
Now we need to add extra code show below to the script.
Remember the icon din't show up initially, the above lines will read the extension of the current item and thus get the OOTB icon url based on the extension.
Now change the hover url in the script to point it to our custom hover template, as show below.
we are all done with script part of Item template, i absolutely doesn't want the OOTB display so i will comment aforementioned " _#= ctx.RenderGroups(ctx) =#_ " and write my own html to display results in tabular format. Html can be copied from below.
I am displaying the document icon, document title as hyper link and then its path.
We are now done with Item template. Save the file and see that .js file is generated for this template. Open .js file and see that your script changes reflected in that.
Step 5: Item_Default_HoverPanel_Custom.html changes
Again, start from top and change the <title> tag to name your custom template meaningfully.
Copy all the managed properties used in item template and paste it in HoverPanel template as well.
Now coming to the script, add below lines
Now in html markup find <div> tag embedding " _#= ctx.RenderGroups(ctx) =#_ ". Below that <div> add this script.
Save the hoverpanel template file and see that .js file generated got all our script changes.
We are done with modifying all our template changes.
Step 6: Search page modifications.
Go to pages library in your SharePoint online site. Create a page and select "Search Results" as template, and boom you got yourself a search page.
Now edit the search page and edit the search results webpart to set the results source in properties window. I have a result source pre-configured from earlier posts. Click on "change query" button in properties window and select your results source.
Save webpart changes and save page and you see OOTB search working, like i shown first in this post. But we don't want that.
Now edit the page and , edit search results webpart and go to properties window. Expand the Display templates section. Do the below shown changes.
Save the webpart changes and save the page and you got tabular search results page with working icon display and the working document preview.
In our next posts we will cover following topics.
#1. Inducing Custom manged properties into custom display templates.
#2. Column Sorting implementation in the tabular display templates.
#3. Result Query rules and its uses
and many more to come. . . .
Until then happy coding ! 😊😊😊😊😊😊😊😊😊😊😊
You might think, well . . . . I can copy the existing display template and modify the html. But the minute you copy the existing template, this is what you see.
Even without any modifications to existing display template, you wont see the document preview, you wont see document icons. Now if you try to change it to tabular display, we will get more things to deal with than usual.
Let me ease you by saying "I have been through all that crap, so that you can have an easy transformation".
Lets do it.
Step 1:
Go to display templates gallery either from SharePoint designer or in explorer. I would recommend to use designer for ease of doing it. Also you can see the grouping of templates like below. In browser you will have all template files for content webparts and search webparts in same place. Download Sharepoint 2013 Designer, its for Free.
Open the site => click on "All Files" in the bottom => click on "_Catalogs" => open "masterpage" gallery => click on "Display Templates" => open "Search".
There you see all the display, item, hover panel templates for search query results.
Step 2:
Copy "Control_SearchResults.html", "Item_Default.html" and "Item_Default_HoverPanel.html".
and paste it in same folder and rename them as per your wish. Lets assume you added "_Custom" at the end for all 3 files.
Control_SerachResults_Custom.html - is the Control display template which is the top level umbrella which displays all the items. This typically has header, footer, what to be displayed when no results available, footer links like "Advanced serach", "Paging" and "Sorting".
Item_Default_Custom.html - is the item display template which dictates how the item information should be rendered. This will have all the references to the Managed properties both OOTB and custom managed properties.
Item_Default_HoverPanel_Custom.html - is the preview window that appears when an item is hovered. This also has exactly same managed property references as the item template has.
Note: Don't worry about .js files. They are auto generated when you edit the .html file and save. You are not supposed to do modifications to .js files. Any scripts modification has to be done in .html files and save it to get embedded into .js files.
We will modify each file and i will explain the significance of the change.
Step 3: Control_SerachResults_Custom.html Changes
Edit "Control_SerachResults_Custom.html" file in designer advanced mode.
Start from top, there is a <title> tag where you should name the current custom template. Please note that this name will be presented in web parts properties window as "Results Control Display Template " dropdown, and which makes it unique from other existing templates. so name it meaningfully.
Now go to bottom. First you see links for "Advanced search", "References" and "Alert me" . . . Give a read of html to get better understanding of template definition.
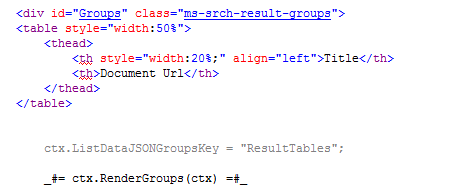
Now search for <div> shown below, this is where the results were displayed.
<div id="Groups" class="ms-srch-result-groups">
Look at the line " _#= ctx.RenderGroups(ctx) =#_ ", this is how you refer server controls were called from client side. That line itself will render all the search results by populating item display templates, one for each results item. All i have done here is placed the headers "Tilte" and "Path" in a tabular format.
Please note that i am not bothering about any custom managed properties yet, as we need to handle one task at a time. I am not also including any sorting functionality yet. I am just using OOTB properties to keep things simple.
Save the file and close it, now you can see there will be a "Control_SerachResults_Custom.js" file generated. Please refer to my note in red above one more time. For now thats all we modify in control display template.
Step 4: Item_Default_Custom.html Modifications
This is where most of our changes will be done.
Start at top with <title> tag, name the item template meaningfully as this shows in search results webpart's "Item Display Template" dropdown in properties window.
Now go to "<mso:ManagedPropertyMapping>" this is where you mention all the OOTB and Custom managed properties you want to display in results. for this post i am not inclusing any custom properties to keep things simple. But i need to add a few OOTB properties mentioned below.
'ServerRedirectedEmbedURL':'ServerRedirectedEmbedURL','ServerRedirectedPreviewURL':'ServerRedirectedPreviewURL', 'ServerRedirectedURL':'ServerRedirectedURL'
All the properties apart from highlighted ones are already there in template definition.
Remember the document preview din't work after we copy the item display template, these 3 managed properties will be used to make preview work again.
Now come to the script part which is embedded a s a comment in Item template.
Though the script looks like its commented , when you save the template .html file all this cript peice will be extracted and saved it into .js file.
In this image last line " _#= ctx.RenderGroups(ctx) =#_ " is responsible for generating results in format which you seen by default.
Now we need to add extra code show below to the script.
var extObj = new Object(); extObj["FileExtension"] = ctx.CurrentItem.FileExtension; var iconUrl = SP.Utilities.HttpUtility.htmlEncode(Srch.U.ensureAllowedProtocol(Srch.U.getIconUrlByFileExtension(extObj, null))); ctx.CurrentItem.csr_Icon = iconUrl;
Remember the icon din't show up initially, the above lines will read the extension of the current item and thus get the OOTB icon url based on the extension.
Now change the hover url in the script to point it to our custom hover template, as show below.
var hoverUrl = "~sitecollection/_catalogs/masterpage/Display Templates/Search/Item_Default_HoverPanel_Custom.js";
<div id="_#= $htmlEncode(itemId) =#_" name="Item" data-displaytemplate="CustomItem" class="ms-srch-item"
onmouseover="_#= ctx.currentItem_ShowHoverPanelCallback =#_" onmouseout="_#= ctx.currentItem_HideHoverPanelCallback =#_">
<div id="_#= $htmlEncode(hoverId) =#_" class="ms-srch-hover-outerContainer"></div>
<div id="Data">
<table>
<tr>
<td>
<img src="_#=ctx.CurrentItem.csr_Icon=#_">
</td>
<td>
<a href="_#=ctx.CurrentItem.Path=#_">_#=ctx.CurrentItem.Title=#_</a>
</td>
<td>
_#=ctx.CurrentItem.Path=#_
</td>
</tr>
</table>
</div>
<!--_#=ctx.RenderBody(ctx)=#_-->
</div>
We are now done with Item template. Save the file and see that .js file is generated for this template. Open .js file and see that your script changes reflected in that.
Step 5: Item_Default_HoverPanel_Custom.html changes
Again, start from top and change the <title> tag to name your custom template meaningfully.
Copy all the managed properties used in item template and paste it in HoverPanel template as well.
Now coming to the script, add below lines
var serverRedirectedEmbedURL = $getItemValue(ctx, 'ServerRedirectedEmbedURL'); var serverRedirectedPreviewURL = $getItemValue(ctx, 'ServerRedirectedPreviewURL'); var serverRedirectedURL = $getItemValue(ctx, 'ServerRedirectedURL');
<div class="ms-srch-hover-viewerContainer" style="height:345px;200px"> <iframe src="_#= serverRedirectedEmbedURL =#_" scrolling="no" frameborder="0px" style="height:100%;width:100%"></iframe> </div>This is to convert the empty hover panel to display the document preview like shown below,
Save the hoverpanel template file and see that .js file generated got all our script changes.
We are done with modifying all our template changes.
Step 6: Search page modifications.
Go to pages library in your SharePoint online site. Create a page and select "Search Results" as template, and boom you got yourself a search page.
Now edit the search page and edit the search results webpart to set the results source in properties window. I have a result source pre-configured from earlier posts. Click on "change query" button in properties window and select your results source.
Save webpart changes and save page and you see OOTB search working, like i shown first in this post. But we don't want that.
Now edit the page and , edit search results webpart and go to properties window. Expand the Display templates section. Do the below shown changes.
Save the webpart changes and save the page and you got tabular search results page with working icon display and the working document preview.
In our next posts we will cover following topics.
#1. Inducing Custom manged properties into custom display templates.
#2. Column Sorting implementation in the tabular display templates.
#3. Result Query rules and its uses
and many more to come. . . .
Until then happy coding ! 😊😊😊😊😊😊😊😊😊😊😊















This comment has been removed by a blog administrator.
ReplyDeletethank you for sharing
ReplyDeleteSharePoint Online course