In earlier post, we have built the green part of below app. Part-1
Now lets continue building red part of the design.
Step 4: Create Azure Queue
Go to Azure portal and search for "storage account".
If we refer to Step1, where we create our first Azure Function, there is a storage account created as part of it. Lets open and see it.
Here you can see all the files related to Function App are stored in this blob storage.
Now lets create a Queue with name "orderqueue".
Step 5: Update "Fn_Save_PurchaseOrder" function.
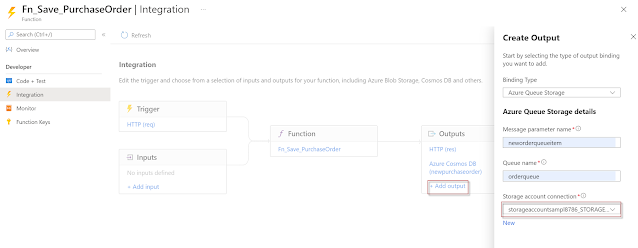
Open "Fn_Save_PurchaseOrder" function and go to "Integration" pane, add one more output. This time select it as Azure Queue storage. Give the detail and make sure you selected the Storageaccount in which we created the Queue and click ok.
Now, the "function.json" file will be updated with new binding pertaining to Azure Queue.Switch to edit "index.js" file and update it with below code.
module.exports = async function (context, req) {}context.log('JavaScript HTTP trigger function processed a request.');//creating a JSON string from request datavar newitem=JSON.stringify({"id": req.body.id,"item":req.body.item,"make":req.body.make,"model":req.body.model,"buyer":req.body.buyer,"address":req.body.address});//saving the new item to newpurchaseorder output,//which is PurchaseOrders container in this casecontext.bindings.newpurchaseorder=newitem;//Save the order item to Azure queuecontext.bindings.neworderqueueitem=newitem;//confirming the save successcontext.res={status:200,body : "Purchase Order saved sucesfully.",headers: {'Content-Type': 'application/json'}}
Now lets test the functionality, using the same input form before.
{ "id": "1002", "item":"mobile", "make":"samsung", "model":"S21", "buyer":"Pratap", "address":"Wellington,NZ"}This time, it not only saves data to CosmosDB, but also adds a message ot Orderqueue.
Step 7: Create a new Azure Function "Fn_ConfirmDelivery". Go to Function Apps, select "Purchase OrderDemo", add a new function. Rember Function App is a container of Functions, so you can have multiple functions defined in same Function App.
This time choose "Azure Queue Storage trigger", as we want this function to be triggered when ever there is a new item added to "orderqueue". Give the details accordingly.
Once the function is created, go to "Integration" pane. This function has to read information from "AvailableStock" container and confirm the delivery. So lets add a new input and new outputs.
Please note that input is from CosmosDB's AvailableStock container to read the avialbility and Output is to CosmosDB's ShippingOrders container for creating a new shipment.
Now go to index.js file and update the code to below block.
module.exports = async function (context, myQueueItem) {};context.log('JavaScript queue trigger function processed work item', myQueueItem);var avilablemodel=context.bindings.avilablestock.find(model => model = myQueueItem.model)if(avilablemodel.availableunits>0){var newitemdelivery= JSON.stringify({"id":myQueueItem.buyer+"-"+myQueueItem.model,"shiporderid":myQueueItem.buyer+"-"+myQueueItem.model,"address":myQueueItem.address,"item": avilablemodel.item+avilablemodel.model})context.bindings.neworderdelivery=newitemdeliverycontext.log("Requested Item is ready for shipping")}
Save the function and test run by giving below data.
{ "id": "1002", "item":"mobile", "make":"samsung", "model":"S21", "buyer":"Pratap", "address":"Wellington,NZ"}This will read the item availability and if avialable, it will create a record in ShippingOrders as we expected.
Great. Since we finished everything from design, lets give a go from end to end.
This starts with a Http invocation to first azure function, and that should add order details in first container, then add a new message to orderqueue. This should trigger second function, which checks for availability and logs a shipping order in third container.
I am triggering the first function with below test data, a new watch for me.
Now lets go to CosmosDB and check both "PurchaseOrders" , "ShipmentOrders" containers for the results.














No comments:
Post a Comment